講義19日目と自宅課題CSS05
HTML/CSS
ヘッダー部のレイアウト
position属性またはfloat属性を使って横並びメニューを作成
Photoshop CS5.1
グラデーション作成
オリジナルのグラデーションを作成し、スタイルに登録
Illastrator CS5.1
ワイヤーフレームでレイアウトパターンを作成
- 好きなサイトをキャプチャ
- Illastratorにテンプレートで配置
- サイズが大きい場合はテンプレートのロックを解除、サイズ調整をして再びロック
- レイアウトの配置を四角で囲む
- レイヤー毎に名前(header,contentなど)をつけて、新規レイヤーを追加していく
- ガイドをつけたいレイヤーを保持してPhotoshopに書き出しをする
以下に自宅課題CSS05の解答が続きます
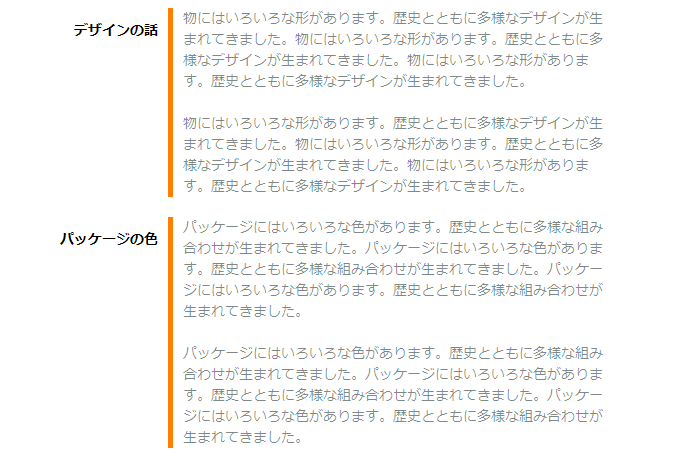
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /><meta http-equiv="Content-Style-Type" content="text/css" /> <title>CSS05の問題</title> <style type="text/css"> <!-- body { font-size: 100%; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック", sans-serif; } p { margin: 0; padding: 0; } .wrapper1,.wrapper2 { width: 600px; height: auto; overflow: auto; margin: 0 0 20px 0; } .term { font-size: 0.9em; float:left; padding: 0; text-align: right; width: 150px; } .description { color: #7F8988; font-size: 0.9em; float: right; width: 425px; padding : 0 0 0 10px;; border-left: 5px solid #FF7F00; } --> </style> </head> <body> <div class="wrapper1"> <h2 class="term">デザインの話</h2> <div class="description"> <p>物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。</p> <br /> <p>物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。</p> </div> </div> <div class="wrapper2"> <h2 class="term">パッケージの色</h2> <div class="description"> <p>パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。</p> <br /> <p>パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。</p> </div> </div> </body> </html>