自宅課題(確認テスト1&2)
確認テスト(1)と(2)の解答です。
確認テスト(1)
Webページについて
1.htmlタグ
2.スタイルシート(CSS)
3.アップロード
4.ダウンロード
5.インターネットブラウザ
6.IE(Internet Explorer)、Firefox
HTMLの基本
1.<!DOCUTYPE HTML>
2.title
3.h1
4.p
5.ul
6.li
1.<img src="photo.jpg">
2.<img src="img/photo.jpg">
3.<img src="../img/photo.jpg">
CSSの基本
p
#schedule
.plan
bodyのスタイルを記述しなさい
CSS外部リンク
body {
color: #666;
font-size: 14px;
background-color: #D3E9F0;
}
<link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print">
レイアウト
1.background-position
2.background-repeat
3.list-style-type
4.text-align
5.clear
擬似クラス
link
visited
hover
Webページを公開
1.URI
2.IPアドレス
3.FTP
確認テスト(2)へと続きます。
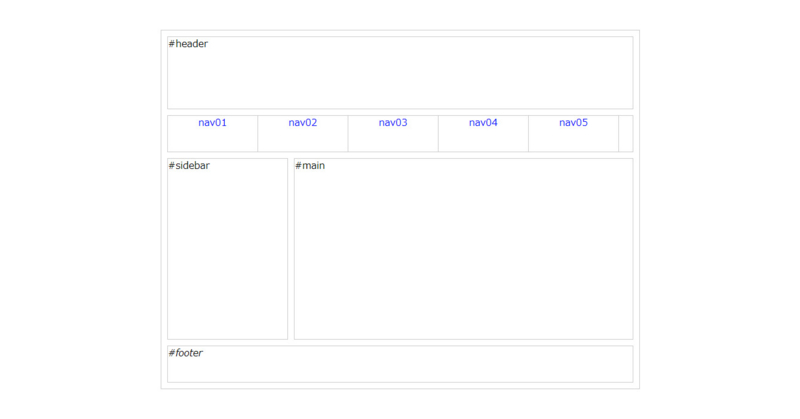
確認テスト(2)
まずindex.htmlを記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>確認テスト(2)</title> <link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print" /> </head> <body> <div id="container"> <div id="header"> <h1>#header</h1> </div> <div id="nav"> <ul> <li><a href="#">nav01</a></li> <li><a href="#">nav02</a></li> <li><a href="#">nav03</a></li> <li><a href="#">nav04</a></li> <li><a href="#">nav05</a></li> </ul> </div> <div id="content"> <div id="main"> <h2>#main</h2> </div> <div id="sidebar"> <h2>#sidebar</h2> </div> </div> <div id="footer"> <address>#footer</address> </div> </div> </body> </html>
そして応用の方のCSSです。
@charset "utf-8"; * { padding: 0; margin: 0; } body { font-size: 100%; font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } #container { width: 800px; height: 600px; margin: 50px auto; border: 1px solid #ccc; } #header { height: 120px; border: 1px solid #ccc; margin: 10px; } #nav ul { list-style-type: none; overflow: auto; margin: 10px; border: 1px solid #ccc; } #nav ul li { float: left; width: 150px; border-right: 1px solid #ccc; text-align: center; } #nav ul li a { text-decoration: none; display: block; height:60px; } #content { overflow:auto; } #main { float: right; width: 566px; height: 302px; border: 1px solid #ccc; margin-right: 10px; } #sidebar { float: left; width: 200px; height: 302px; border: 1px solid #ccc; margin-left: 10px; } #footer { clear: both; height: 60px; border: 1px solid #ccc; margin: 10px; } h1,h2,address { font-weight: normal; font-size: 100%; }