講義内容21日目&22日目
授業用の架空サイトを2日間かけて作成ものです。
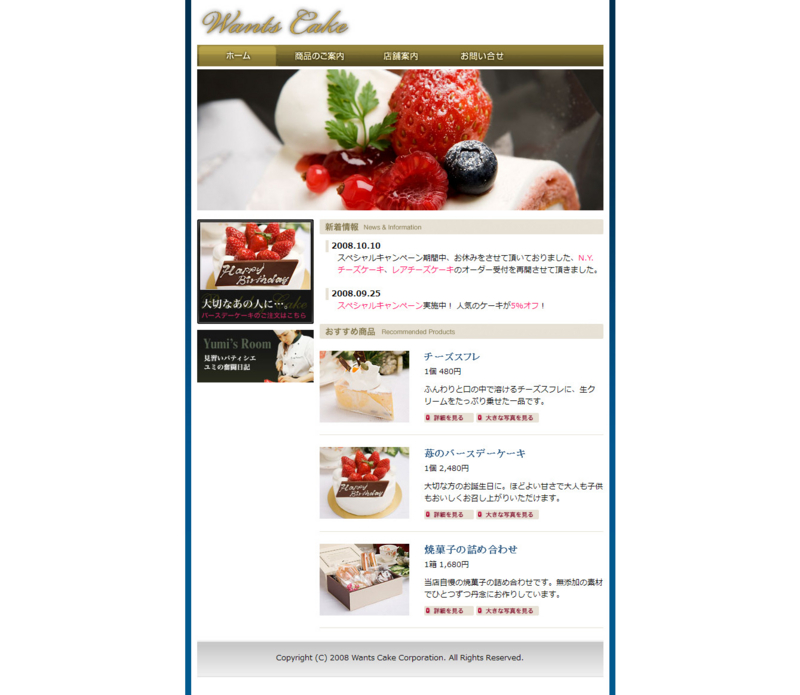
トップページ
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Wants Cake</title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print"> <link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print"> </head> <body> <div id="back"> <div id="container"> <div id="header"> <h1><img src="images/logo.jpg" alt="Wants Cake" width="260" height="55"></h1> <div id="nav"> <ul> <li id="nav01"><a href="index.html" class="stay">ホーム</a></li> <li id="nav02"><a href="products.html">商品のご案内</a></li> <li id="nav03"><a href="shop.html">店舗案内</a></li> <li id="nav04"><a href="order.html">お問い合せ</a></li> </ul> </div> <img src="images/main_photo.jpg" alt="メインイメージ" width="680" height="236"> </div> <div id="wrapper"> <div id="content"> <div id="news"> <h2><img src="images/news_title.gif" alt="新着情報" width="475" height="25"></h2> <dl> <dt>2008.10.10</dt> <dd>スペシャルキャンペーン期間中、お休みをさせて頂いておりました、<span class="em">N.Y.チーズケーキ</span>、<span class="em">レアチーズケーキ</span>のオーダー受付を再開させて頂きました。</dd> <dt>2008.09.25</dt> <dd><span class="em">スペシャルキャンペーン</span>実施中! 人気のケーキが<span class="em">5%オフ</span>!</dd> </dl> </div> <h2><img src="images/recommend_title.gif" alt="おすすめ商品" width="475" height="25"></h2> <div class="products"> <div class="description"> <h4>チーズスフレ</h4> <p>1個 480円</p> <p>ふんわりと口の中で溶けるチーズスフレに、生クリームをたっぷり乗せた一品です。</p> <ul class="link"> <li><a href="item.html"><img src="images/top_moreinfo_btn.gif" alt="詳細を見る" width="83" height="16"></a></li> <li><a href="images/item_photo01.jpg"><img src="images/top_morelook_btn.gif" alt="大きな写真を見る" width="105" height="16"></a></li> </ul> </div> <div id="photo"> <img src="images/top_item_photo1.jpg" alt="チーズスフレ 商品写真" /> </div> </div> <div class="products"> <div class="description"> <h4>苺のバースデーケーキ</h4> <p>1個 2,480円</p> <p>大切な方のお誕生日に。ほどよい甘さで大人も子供もおいしくお召し上がりいただけます。</p> <ul class="link"> <li><a href="#"><img src="images/top_moreinfo_btn.gif" alt="詳細を見る" width="83" height="16"></a></li> <li><a href="images/item_photo02.jpg"><img src="images/top_morelook_btn.gif" alt="大きな写真を見る" width="105" height="16"></a></li> </ul> </div> <div class="photo"> <img src="images/top_item_photo2.jpg" alt="苺のバースデーケーキ 商品写真"> </div> </div> <div class="products"> <div class="description"> <h4>焼菓子の詰め合わせ</h4> <p>1箱 1,680円</p> <p>当店自慢の焼菓子の詰め合わせです。無添加の素材でひとつずつ丹念にお作りしています。</p> <ul class="link"> <li><a href="#"><img src="images/top_moreinfo_btn.gif" alt="詳細を見る" width="83" height="16"></a></li> <li><a href="images/item_photo03.jpg"><img src="images/top_morelook_btn.gif" alt="大きな写真を見る" width="105" height="16"></a></li> </ul> </div> <div class="photo"><img src="images/top_item_photo3.jpg" alt="焼菓子の詰め合わせ 商品写真"> </div> </div> </div> <div id="sidebar"> <ul> <li><a href="order.html"><img src="images/banner01.jpg" alt="大切なあの人に。バースデーケーキのご注文はこちら" width="195" height="175"></a></li> <li><a href="#"><img src="images/banner02.jpg" alt="見習いパティシエ ユミの奮闘日記" width="195" height="88"></a></li> </ul> </div> </div> <div id="footer"> <address>Copyright (C) 2008 Wants Cake Corporation. All Rights Reserved.</address> </div> </div> </div> </body> </html>
商品のご案内
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>商品のご案内</title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print"> <link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print"> </head> <body> <div id="back"> <div id="container"> <div id="header"> <h1><img src="images/logo.jpg" alt="Wants Cake" width="260" height="55"></h1> <div id="nav"> <ul> <li id="nav01"><a href="index.html">ホーム</a></li> <li id="nav02"><a href="products.html" class="stay">商品のご案内</a></li> <li id="nav03"><a href="shop.html">店舗案内</a></li> <li id="nav04"><a href="order.html">お問い合せ</a></li> </ul> </div> </div> <div id="wrapper"> <div id="content"> <h2><img src="images/recommend_title.gif" alt="おすすめ商品" width="475" height="25"></h2> <ul class="list"> <li><a href="#">ショートケーキ</a></li> <li><a href="#">バースデーケーキ</a></li> <li><a href="#">洋菓子</a></li> </ul> <div class="products"> <h3>ショートケーキ</h3> <div class="description"> <h4>チーズスフレ</h4> <p>1個 480円</p> <p>ふんわりと口の中で溶けるチーズスフレに、生クリームをたっぷり乗せた一品です。</p> <ul class="link"> <li><a href="item.html"><img src="images/top_moreinfo_btn.gif" alt="詳細を見る" width="83" height="16"></a></li> <li><a href="images/item_photo01.jpg"><img src="images/top_morelook_btn.gif" alt="大きな写真を見る" width="105" height="16"></a></li> </ul> </div> <div id="photo"> <img src="images/top_item_photo1.jpg" alt="チーズスフレ 商品写真" /> </div> </div> <div class="products"> <h3>バースデーケーキ</h3> <div class="description"> <h4>苺のバースデーケーキ</h4> <p>1個 2,480円</p> <p>大切な方のお誕生日に。ほどよい甘さで大人も子供もおいしくお召し上がりいただけます。</p> <ul class="link"> <li><a href="#"><img src="images/top_moreinfo_btn.gif" alt="詳細を見る" width="83" height="16"></a></li> <li><a href="images/item_photo02.jpg"><img src="images/top_morelook_btn.gif" alt="大きな写真を見る" width="105" height="16"></a></li> </ul> </div> <div class="photo"> <img src="images/top_item_photo2.jpg" alt="苺のバースデーケーキ 商品写真"> </div> </div> <div class="products"> <h3>洋菓子</h3> <div class="description"> <h4>焼菓子の詰め合わせ</h4> <p>1箱 1,680円</p> <p>当店自慢の焼菓子の詰め合わせです。無添加の素材でひとつずつ丹念にお作りしています。</p> <ul class="link"> <li><a href="#"><img src="images/top_moreinfo_btn.gif" alt="詳細を見る" width="83" height="16"></a></li> <li><a href="images/item_photo03.jpg"><img src="images/top_morelook_btn.gif" alt="大きな写真を見る" width="105" height="16"></a></li> </ul> </div> <div class="photo"><img src="images/top_item_photo3.jpg" alt="焼菓子の詰め合わせ 商品写真"> </div> </div> </div> <div id="sidebar"> <ul> <li><a href="order.html"><img src="images/banner01.jpg" alt="大切なあの人に。バースデーケーキのご注文はこちら" width="195" height="175"></a></li> <li><a href="#"><img src="images/banner02.jpg" alt="見習いパティシエ ユミの奮闘日記" width="195" height="88"></a></li> </ul> </div> </div> <div id="footer"> <address>Copyright (C) 2008 Wants Cake Corporation. All Rights Reserved.</address> </div> </div> </div> </body> </html>
商品の詳細ーチーズスフレ
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>商品のご案内−チーズスフレ</title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print"> <link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print"> </head> <body> <div id="back"> <div id="container"> <div id="header"> <h1><img src="images/logo.jpg" alt="Wants Cake" width="260" height="55"></h1> <div id="nav"> <ul> <li id="nav01"><a href="index.html">ホーム</a></li> <li id="nav02"><a href="products.html" class="stay">商品のご案内</a></li> <li id="nav03"><a href="shop.html">店舗案内</a></li> <li id="nav04"><a href="order.html">お問い合せ</a></li> </ul> </div> </div> <div id="wrapper"> <div id="content"> <div id="item"> <h2><img src="images/recommend_title.gif" alt="おすすめ商品" width="475" height="25"></h2> <h5>チーズスフレ</h5> <img src="images/item_photo01.jpg" alt="チーズスフレ 商品写真" width="475" height="285"> <h6>当店人気メニュー!</h6> <p>ふんわりと口の中で溶けるチーズスフレに、生クリームをたっぷり乗せた一品です。チョコとオレンジのトッピングが、やわらかな味わいの中にアクセントを与えてくれます。</p> <p>甘さ控えめとなっておりますので、カロリーが気になる方も安心です。お茶のお供にも是非どうぞ。</p> <p><span class="strong">価格</span>: 480円 (税込)</p> <a href="order.html"><img src="images/buy_btn.gif" alt="この商品を購入する" width="120" height="20" /></a> </div> </div> <div id="sidebar"> <ul> <li><a href="order.html"><img src="images/banner01.jpg" alt="大切なあの人に。バースデーケーキのご注文はこちら" width="195" height="175"></a></li> <li><a href="#"><img src="images/banner02.jpg" alt="見習いパティシエ ユミの奮闘日記" width="195" height="88"></a></li> </ul> </div> </div> <div id="footer"> <address>Copyright (C) 2008 Wants Cake Corporation. All Rights Reserved.</address> </div> </div> </div> </body> </html>
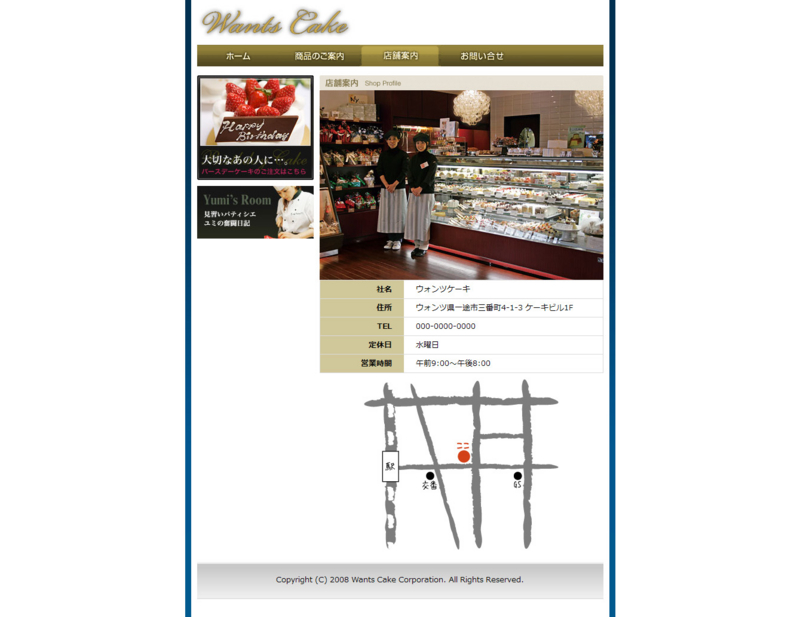
店舗案内
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>店舗案内</title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print"> <link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print"> </head> <body> <div id="back"> <div id="container"> <div id="header"> <h1><img src="images/logo.jpg" alt="Wants Cake" width="260" height="55"></h1> <div id="nav"> <ul> <li id="nav01"><a href="index.html">ホーム</a></li> <li id="nav02"><a href="products.html">商品のご案内</a></li> <li id="nav03"><a href="shop.html" class="stay">店舗案内</a></li> <li id="nav04"><a href="order.html">お問い合せ</a></li> </ul> </div> </div> <div id="wrapper"> <div id="content"> <h2><img src="images/shop_title.gif" alt="店舗案内" width="475" height="25"></h2> <img src="images/shop.jpg" alt="お店のイメージ" width="475" height="317"> <table cellspacing="0"> <tr> <th>社名</th> <td>ウォンツケーキ</td> </tr> <tr> <th>住所</th> <td>ウォンツ県一途市三番町4-1-3 ケーキビル1F</td> </tr> <tr> <th>TEL</th> <td>000-0000-0000</td> </tr> <tr> <th>定休日</th> <td>水曜日</td> </tr> <tr> <th>営業時間</th> <td>午前9:00〜午後8:00</td> </tr> </table> <div id="map"> <img src="images/map.png" alt="お店の地図" width="326" height="286"> </div> </div> <div id="sidebar"> <ul> <li><a href="order.html"><img src="images/banner01.jpg" alt="大切なあの人に。バースデーケーキのご注文はこちら" width="195" height="175"></a></li> <li><a href="#"><img src="images/banner02.jpg" alt="見習いパティシエ ユミの奮闘日記" width="195" height="88"></a></li> </ul> </div> </div> <div id="footer"> <address>Copyright (C) 2008 Wants Cake Corporation. All Rights Reserved.</address> </div> </div> </div> </body> </html>
お問い合せ
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>お問い合せ</title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print"> <link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print"> </head> <body> <div id="back"> <div id="container"> <div id="header"> <h1><img src="images/logo.jpg" alt="Wants Cake" width="260" height="55"></h1> <div id="nav"> <ul> <li id="nav01"><a href="index.html">ホーム</a></li> <li id="nav02"><a href="products.html">商品のご案内</a></li> <li id="nav03"><a href="shop.html">店舗案内</a></li> <li id="nav04"><a href="order.html" class="stay">お問い合せ</a></li> </ul> </div> </div> <div id="wrapper"> <div id="content"> <h2><img src="images/shopping_title.gif" alt="商品のご購入" width="475" height="25"></h2> <form action="mailto:" method="post"> <dl class="shoppingForm"> <dt><label for="name">お名前</label></dt> <dd><input type="text" name="name" size="40" maxlength="20" id="name"></dd> <dt><label for="email">Eメール</label></dt> <dd><input type="text" name="email" size="40" maxlength="50" id="email"></dd> <dt><label for="postcode">郵便番号</label></dt> <dd><input type="text" name="postcode" size="15" maxlength="7" id="postcode">(ハイフンなし)</dd> <dt><label for="useraddress">ご住所</label></dt> <dd><textarea cols="30" rows="5" name="useraddress" id="useraddress"></textarea></dd> <dt><label for="order">注文商品</label></dt> <dd><input type="checkbox" name="cheese">チーズスフレ <select name="unit"> <option value="1" selected>1個</option> <option value="2">2個</option> <option value="3">3個</option> <option value="4">4個</option> <option value="5">5個</option> <option value="6">7個</option> <option value="8">8個</option> <option value="9">9個</option> </select> </dd> <dd><input type="checkbox" name="birthday">苺のバースデーケーキ <select name="unit"> <option value="1" selected>1個</option> <option value="2">2個</option> <option value="3">3個</option> <option value="4">4個</option> <option value="5">5個</option> <option value="6">7個</option> <option value="8">8個</option> <option value="9">9個</option> </select> </dd> <dd><input type="checkbox" name="kashi">洋菓子の詰め合わせ <select name="unit"> <option value="1" selected>1個</option> <option value="2">2個</option> <option value="3">3個</option> <option value="4">4個</option> <option value="5">5個</option> <option value="6">7個</option> <option value="8">8個</option> <option value="9">9個</option> </select> </dd> <dt><label for="known">当店をどこでお知りになりましたか?</label></dt> <dd> <input type="radio" name="known" value="1">検索サイトから <input type="radio" name="known" value="2">ご家族・ご友人から <input type="radio" name="known" value="3">広告・チラシ等 <input type="radio" name="known" value="4" checked>その他 </dl> <hr> <input type="submit" value="送信する"> <input type="reset" value="取り消し"> </form> </div> <div id="sidebar"> <ul> <li><a href="order.html"><img src="images/banner01.jpg" alt="大切なあの人に。バースデーケーキのご注文はこちら" width="195" height="175"></a></li> <li><a href="#"><img src="images/banner02.jpg" alt="見習いパティシエ ユミの奮闘日記" width="195" height="88"></a></li> </ul> </div> </div> <div id="footer"> <address>Copyright (C) 2008 Wants Cake Corporation. All Rights Reserved.</address> </div> </div> </div> </body> </html>
CSS
まずは全ページ共通のbase.cssです。
@charset "utf-8"; /* CSS Document */ * { padding: 0; margin: 0; text-decoration: none; list-style-type: none; } body { font-size: 80%; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } img { vertical-align: bottom; } /* ヘッダー要素*/ #header { width: 680px; } #nav ul { background-image: url(../images/menubar.jpg); background-repeat: repeat-x; overflow:hidden; width:auto; height: 36px; margin: 10px 0 5px 0; } #nav ul li { float: left; width: 136px; } #nav ul li a { display: block; height: 0; overflow: hidden; padding-top:50px; } #nav01 a { background-image:url(../images/menu_index.gif); } #nav02 a { background-image:url(../images/menu_products.gif); } #nav03 a { background-image:url(../images/menu_shop.gif); } #nav04 a { background-image:url(../images/menu_mail.gif); } #nav01 a:link { background-position: 0 0; } #nav01 a:hover { background-position: 0 -37px; } #nav02 a:link { background-position: 0 0; } #nav02 a:hover { background-position: 0 -37px; } #nav03 a:link { background-position: 0 0; } #nav03 a:hover { background-position: 0 -37px; } #nav04 a:link { background-position: 0 0; } #nav04 a:hover { background-position: 0 -37px; } #nav01 a.stay { background-position: 0 -37px; } #nav02 a.stay { background-position: 0 -37px; } #nav03 a.stay { background-position: 0 -37px; } #nav04 a.stay { background-position: 0 -37px; } /* コンテナの背面*/ #back { background-color: #005A8F; background-image: url(../images/bg.jpg); background-repeat: repeat-x; width: 720px; height: auto; margin: 0 auto; } /* コンテナ要素*/ #container { width: 680px; height: auto; margin: 0 auto; padding: 10px; background-color: #fff; } #wrapper { overflow:auto; margin-top: 15px; } #content { float: right; width: 475px; margin-bottom: 20px; } /* サイドバー要素*/ #sidebar { float: left; width: 195px; } #sidebar ul li { margin-bottom: 10px; } /* フッター要素*/ #footer { text-align: center; background-image: url(../images/footer_back.gif); background-repeat: repeat-x; height: 62px; padding-top: 20px; } address { font-style: normal; }
各ページ共通のstyle.cssです。
@charset "utf-8"; /* CSS Document */ /* トップページ */ #news dl { padding-left: 10px; margin-top: 10px; } #news dl dt { font-weight: bold; padding-left: 5px; border-left: 5px solid #E8E2D6; } #news dl dd { padding-left: 20px; margin-bottom: 20px; } h2 { line-height: 1.0em; } .em { color: #FF095E; } h4 { color: #3B658D; font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif; font-size: 130%; font-weight: bold; } p { padding: 5px 0; } .products { border-bottom: 1px solid #E8E2D6; overflow: auto; padding: 20px 0; } .description { float: right; width: 300px; } .photo { float:left ; width: 150px; height: 120px; } .link li { display:inline; } /* 商品のご案内ページ*/ .list li { list-style-image: url(../images/mark.gif) ; list-style-position: inside; margin:10px 30px; } .list a { color: #000; line-height: 16px; vertical-align:top; } h3 { background-image: url(../images/bg_h3.jpg); line-height: 32px; color: #fff; padding-left: 1.0em; margin-bottom: 10px; } /* 店舗案内ページ*/ #map { text-align: center; } table { width: 475px; border-top: 1px solid #DBDBDB; border-left: 1px solid #DBDBDB; border-right: 1px solid #DBDBDB; margin-bottom: 10px; } table th, td { padding: 5px 20px; border-bottom: 1px solid #DBDBDB; } table th { text-align: right; width: 100px; background-color: #D0C89A; } /* お問い合せページ*/ .shoppingForm dt,dd { padding-left: 10px; } .shoppingForm dt { font-weight: bold; margin: 10px 0; } .shoppingForm dd { margin-bottom: 5px; } /* チーズスフレのページ*/ #item h5 { font-size: 180%; color: #3B658D; padding-left: 10px; margin-top: 10px; } #item h6 { font-size: 150%; color: #FC0122; padding-left: 10px; border-left: 5px solid #FC0122; margin-top: 10px; } #item span { font-weight: bold; }